The Web Design and Development Process

Design Kickoff
Every web design project starts with a kick-off meeting to introduce the designer and project manager and to review scope. We will go over timelines and business
goals. The designer will ask questions about inspiration, layout, and color.
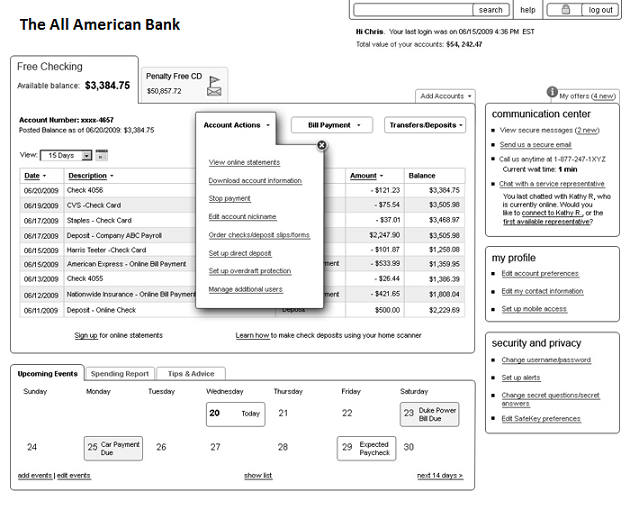
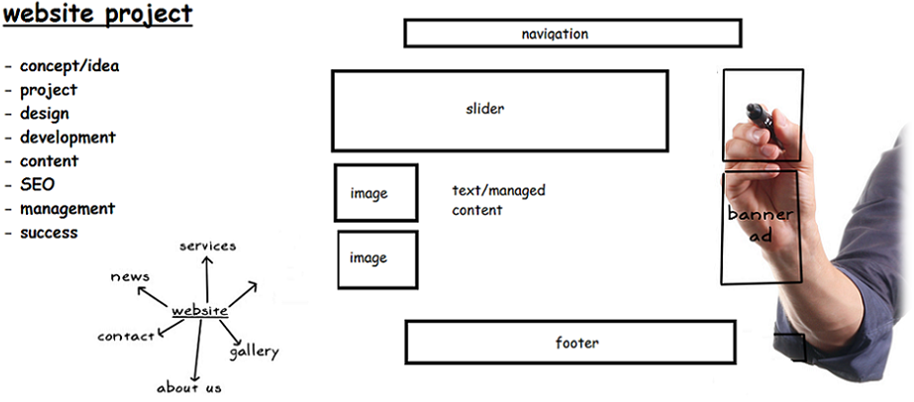
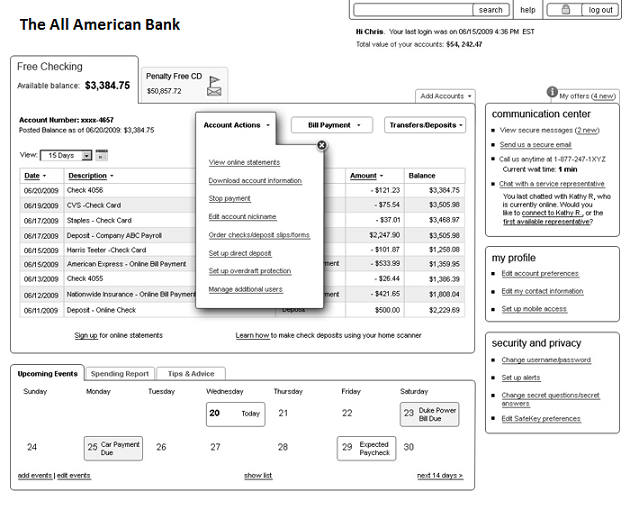
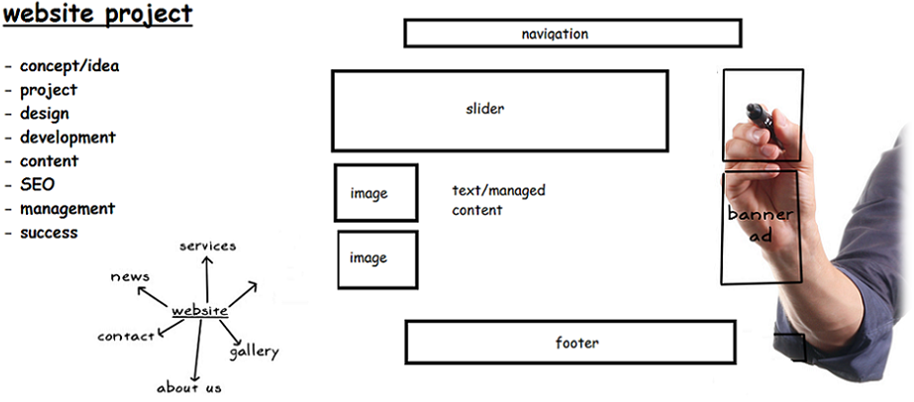
Wireframes
Before we can think about color and typography, we have to make sure there is a solid, functional, and usable foundation. Wireframes define what sections will appear
on each page and where they lay out. Interaction is also defined at this step. What will happen when a user clicks or taps on the navigation? What will happen
when a user clicks or taps on the search icon? Changes to the layout at this level can be made rapidly to save cost and time.
Visual Design
After the layout is defined, we can add color, typography, photography, and graphics. Questions from the kickoff meeting about color and websites you like or do not
like come into play at this point. Everyone will have their opinion on look and feel, but we will make honest suggestions based on our expertise in user experience.
Development
We kick off our sites with an internal team meeting that focuses on the requirements and expectations of the project. Once the designer sends over the designs to
development, there is a discussion on the finer points of how the design will react to the user.
The developer then codes out the designs and styles it to look as close to the original designs as possible. There may be revisions from the designer during
the development process that are discussed between the designer and the developer.
Quality Assurance
Once the development is done, the designer conducts a QA of the developed site, and critiques it. If there are any issues that the designer finds, the developer
fixes those issues. After development has ended, content is added into the site by the content integrator, and then the site is passed on to quality assurance. Any technical
bugs are handled during the QA period.
After the QA phase, the site is sent to the client for final approval, and once that approval is given, the site is launched.
Launch
After the project has been reviewed and tested by the QA Engineer, the project will go back to development for deployment. Deployment operations are conducted by the developer.
|


 Technology Project Management
Technology Project Management Website Design and Development
Website Design and Development Custom Development Conversions
Custom Development Conversions Advanced Technology Consulting
Advanced Technology Consulting Vendor and Supplier Management
Vendor and Supplier Management Cloud Based Video Conferencing
Cloud Based Video Conferencing Customized On Site Training
Customized On Site Training